Каждая разработка программного обеспечения, начинается с оформления технического задания (ТЗ). Государственные заказчики и компании режимного регламента обязаны составлять ТЗ в соответствии с ГОСТ 19. В бизнесе, формат технического задания, обычно, не регламентируется какими-либо правилами, но имеет ряд основных разделов.
Основные разделы ТЗ
- Словарь терминов. Описание основных объектов и сокращений.
- Назначение разработки. Отражает суть создаваемого приложения или комплекса.
- Технические условия / требования. Описывает рамки создаваемого приложения
- Логика работы
- Интерфейс приложения
- Панель администрирования / Настройки
Назначение разработки
Данный раздел должен донести до исполнителя цель создания приложения. Это очень важно – когда программист понимает то что он создает, т.к. он может учитывать специфику темы и заложить возможность для будущего развития ПО. Абстрактная цель не позволит получить удобства в использовании, т.к. критерий оценки работы будет не явный.
Технические условия, Технические требования.
Технические условия для мобильного приложения должны выглядеть следующим образом:
- Платформа работы приложения: IOS / Android
- Приложение IOS
- Совместимость с ОС : IOS 8.0 и старше
- Поддержка устройств: iPhone 5S+, iPad2+, iPad Air+, iPad mini +
- Верстка iPhone Книжная : Да
- Верстка iPhone Альбомная : Адаптивная от книжной
- Верстка iPad Книжная: Да, см. макет в Приложении 3
- Верстка iPad Альбомная : Да, см. макет в Приложении 4
- Приложения Android
- Совместимость с Android : Android 4.4. и старше
- Верстка телефон книжная : Да
- Верстка телефон альбомная : Да
- Верстка планшет Книжная : Адаптивная от телефона
- Верстка планшет Альбомная : Адаптивная от телефона
- Сервер
- Совместимый вебхостинг на базе Apache2+PHP5+MySQL
В зависимости от условий – описание сервера может описывать требования по обеспечению необходимой нагрузки.
Если приложения создаются под определенные требования (Безопасность, секретность и т.д.), то они, так же, описываются в данном разделе в произвольной форме.
Логика работы
Раздел логики работы является ключевым для всего технического задания. В данном разделе описываются основные алгоритмы получения и преобразования информации. В процессе описания основных бизнес-процессов для приложения, следует упомянуть и связанные бизнес-процессы компании. Подробное изложение, позволяет получить обобщенное представление и цели постановки задачи на разработку приложения.
При оформлении раздела, рекомендуется использовать графические блок-схемы, наглядное описание, какие-либо снимки и т.д., чтобы у программиста собралось наглядное описание процесса работы приложения. В тестовом описании желательно системное мышление и причинно-следственные связи. Применение сокращений из словаря, разумеется необходимо, но желательно своими словами описывать происходящий процесс.
В описании логики — много не бывает, больше конструктивизма, внимания к мелочам. Дифирамбы или длительные суждения с красивыми словами тут не нужны, это не рекламный текст, а самый технический. Этот текст будет перед глазами программиста все время разработки.
Если Вы не имеете достаточной компетенции для составления разделал логики, привлеките профессионала. Объясните профессионалу то что Вы хотите получить, и он будет задавать те дополнительные вопросы, которых может не хватать в Вашем толковании.
Описав логику работы, несколько раз вычитайте ее и определите, нет ли в ней упущений. Программист не додумает за Вас если чего-либо будет не хватать, а если и додумает, то не факт что его мнение совпадет с Вашим. Вносить изменение в приложение, где реализован дополнительный функционал, за рамками раздела логики никто не будет.
Интерфейс приложения
Мы уже описали требования к исходным данным, где преимущественно говорится о формате представления интерфейса приложения.
Интерфейс должен быть описан и показан в графическом виде. Если в приложении должны присутствовать элементы атрибутики фирменного стиля, то подобные медиаматериалы должны передаваться на цифровом носителе или размещены на файлообменнике с указанием прямой ссылки на файл. Корпоративные цвета описываются в формате HEX (например #4177ab).
Желательно приложить блок-схему переходов между экранами, с описанием переходов. При необходимости включения эффектов анимации, они должны быть описаны четко, техническими терминами. Если уже подготовлены макеты экранов, то можно включить их в эту схему или сослаться на название конкретного макета. В случаях, когда на макете присутствует много элементов управления (кнопок) то желательно явно прорисовывать от какой кнопки к какому экрану должен производиться переход
Описание интерфейса должно точно соответствовать логике работы, в противном случае не явно что является истинным. Перед окончанием правки раздела ТЗ связанного с интерфейсом, убедитесь что нет ничего лишнего. Если есть какой-то рисунок или эскиз, но ни один другой объект на него не ссылается, значит следует его описать дополнительно.
Сервер API
Данный раздел описывается в том случае, если приложение сетевое. Более подробно о том, что такое сервер API и для чего он нужен, мы описали в статье «сервер API«.
Описание сервера API должно включать состав протокола, а также методы взаимодействия с системами, которые не были описаны в разделе «Логика работы».
Минимальное описание с применением формата JSON в архитектуре REST:
Авторизация
URL: https://site.ru/api/login
Метод передачи входных параметров : POST
username — логин пользователя
password — md5-хэш контантенации логина и пароля
autologin — автовход (значение null/on)
Формат выходных данных : JSON
Пример
{«result»:»succefull»,»session»:»12345678901234″,»user_id»:12344}
Где
- result — вид ответа
- succefull — удачный вход
- login_error — логин не найден
- password_error — ошибка пароля
- locked — пользователь заблокирован
- try_error — превышено количество попыток входа за 10 минут
- session — идентификатор сессии пользователя
- user_id — идентификатор пользователя
Подобное описание должно сопровождаться на каждую функцию сервера API. Помимо описания функций, должно сопровождаться общим блоком ошибок работы, например: сервер данных недоступен, ошибка формата API, бан за превышение квоты, ошибка сессии и т.п.
Панель администрирования / Настройки
 При создании приложений, обычно вводится достаточно большое количество переменных. Переменные отвечают за режимы работы, изменяемые в процессе эксплуатации данные, давайте рассмотрим на примере.
При создании приложений, обычно вводится достаточно большое количество переменных. Переменные отвечают за режимы работы, изменяемые в процессе эксплуатации данные, давайте рассмотрим на примере.
Приложение по доставке еды из сети ресторанов. Приложение позволяет делать заказ еды на доставку или предварительный заказ к самовывозу. В настоящем случае, переменными хранимыми на сервере будут:
- Адреса ресторанов с самовывозом, время выдачи заказов. (какой-либо ресторан может быть закрыт на проведение банкета или ремонт, а в праздничные дни, время самовывоза может быть сокращено)
- Ограничение минимальной стоимости.
- Условия проведения акций. (возможность проинформировать клиента о новых предложениях)
- Меню и цены
Переменные могут меняться в процессе работы. Синхронная работа через сервер данных, позволяет вносить функциональные изменения практически без задержек.
Помимо управления пременными средами, панель администрирования отвечает за отображение и модификацию накапливаемых/изменяемых данных. В нашем примере можно увидеть историю заказов через мобильное приложение, получить отчет о нагрузке на оборудование (если много заказов, следует увеличить мощность сервера). Имея историю заказов и инструментарий работы с ними, можно вычислить средний чек, помесячную динамику изменения заказов для планирования развития. В спорных случаях, панель управления позволит отобразить полную детализацию работы.
Чаще всего, для работы с системами обеспечения данных (API), мы разрабатываем панели управления по технологии WEB. Данный подход прост, эргономичен, функционален и не тянет за собой установки какого-либо дополнительного софта.
В разделе ТЗ про панель администрирования, опишите максимум зависимых переменных. Если сервер будет собирать данные, опишите в каком виде должна отображаться информация. После накопления, опишите желательные виды отчетов, графиков или диаграмм.
В случае если система должна сопрягаться с внешним сервером ( например 1С), то панель администрирования должна поддерживать изменение реквизитов подключения (адрес, логин, пароль).
Рекомендуем узнать подробнее о панели администрирования в статье Web-офис.
Входные данные
Если приложение является потребителем какого-либо контента, то входной контент должен быть описан и сопровождаться примерами для тестирования разработчиком. Примеры входных данных:
- таблицы Excel для импорта
- фотографии
- файлы специализированного формата
- данные от подключаемых внешних устройств (картридеры, баркод-сканеры и т.п.)
Любая информация, полученная до работы приложения, относится к входным данным.
Выходные данные
Приложение, которое создает какой-либо контент в хранилище смартфона, должно содержать данный раздел в ТЗ.
В выходные данные описывается формат получаемой информации, а также все технические условия, которым должна соответствовать выходная информация. Если есть возможность предварительно создать пример или юнит-тест для проверки выходных данных, приложите его к техническому заданию.
После оформления технического задания, подготовьте остальные исходные данные, необходимые для разработки мобильного проиложения
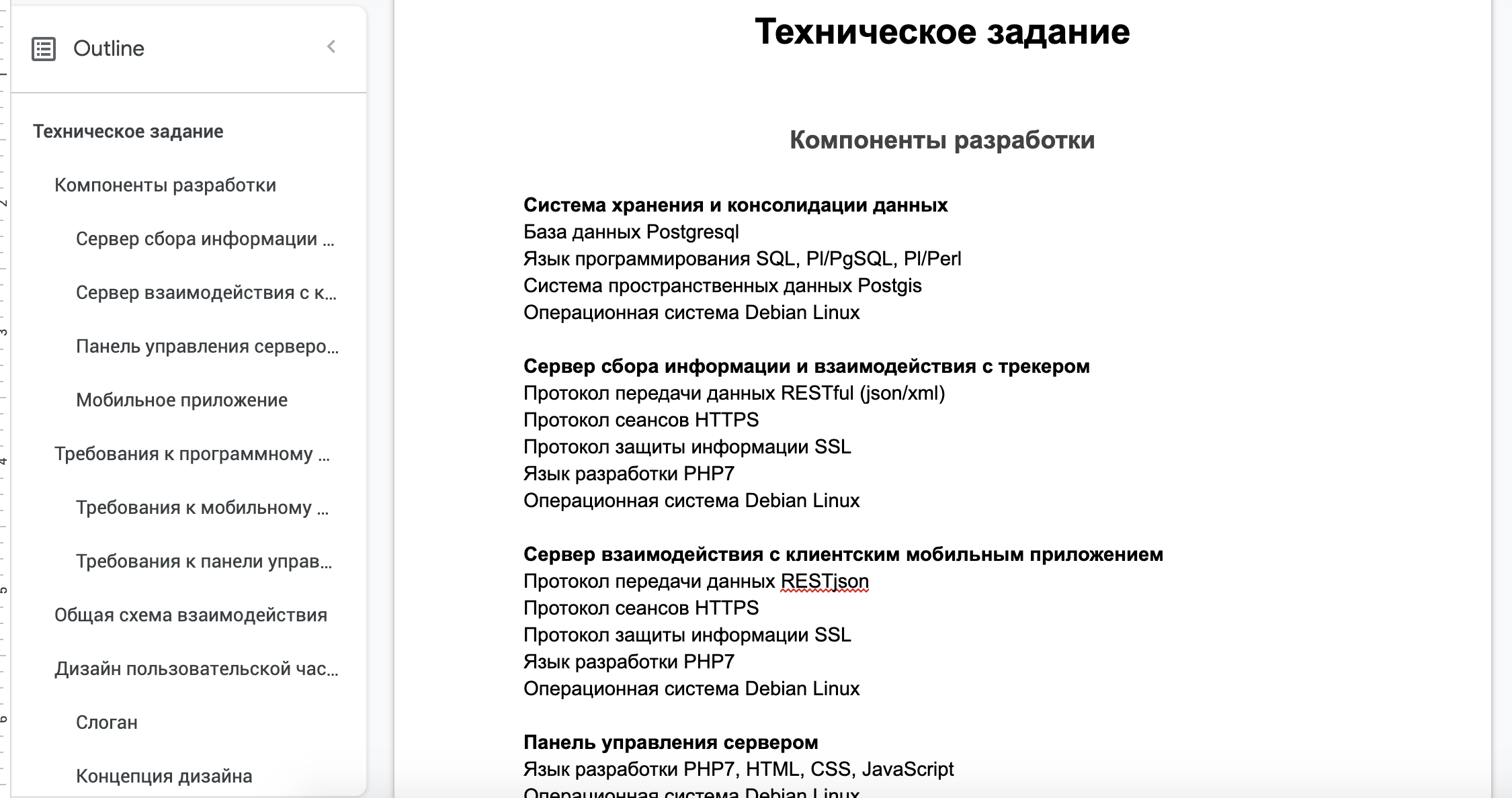
Примеры ТЗ
Помощь в разработке ТЗ
Мы понимаем, что не всегда в организации есть профессиональные технические сотрудники, которые могут качественно выполнить работу по разработке технического задания. Предлагаем рассмотреть наши услуги по разработке ТЗ под ключ. Мы описали процесс этой услуги в разделе разработка технического задания на проект. Узнайте о правильных этапах разработки ТЗ. С нами Вы не допустите ошибок при поставновке задачи подрядчику (исполнителю), а наше ТЗ будет четко описывать цели и ограничения для исполнителя. С корректным ТЗ, в случае проблем в ходе работ, Вы гарантированно получите ожидаемый результат, или защитите свои права даже в судебном порядке.